Flutter Certified Application Developer
Last Update 3 days ago
Total Questions : 49
Flutter Certified Application Developer is stable now with all latest exam questions are added 3 days ago. Incorporating AFD-200 practice exam questions into your study plan is more than just a preparation strategy.
By familiarizing yourself with the Flutter Certified Application Developer exam format, identifying knowledge gaps, applying theoretical knowledge in Android practical scenarios, you are setting yourself up for success. AFD-200 exam dumps provide a realistic preview, helping you to adapt your preparation strategy accordingly.
AFD-200 exam questions often include scenarios and problem-solving exercises that mirror real-world challenges. Working through AFD-200 dumps allows you to practice pacing yourself, ensuring that you can complete all Flutter Certified Application Developer exam questions within the allotted time frame without sacrificing accuracy.
This Flutter widget is used to toggle the on/off state of a single setting.
Which of the following choices represents this definition?
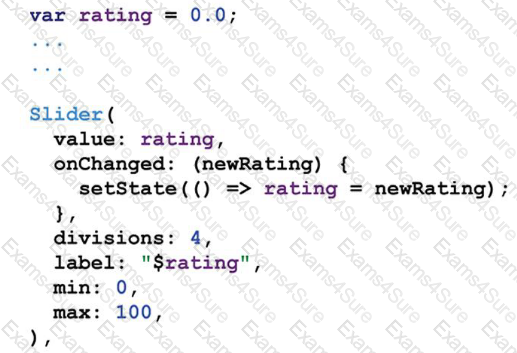
The code in this image is to add a Slider widget to a Flutter app interface.
The divisions property value is 4. What does that mean?

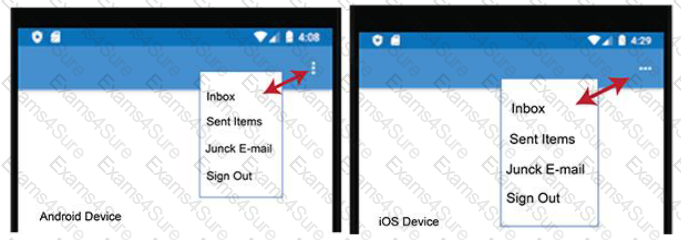
presentation [The image of this question includes a Flutter app interface run result as it appears on Android and on iOS emulators. When the app user taps the button on the app title bar, he/she will get a menu with some items.

Which of the following Flutter widgets is used to create this type of buttons ?
The image in this question is a part of Flutter app interface which includes four TextFields. When the app user types anything in the password TextField, all the characters in the text field are replaced with stars to hide the user's passwor
D.
To do this, you should add a specific property to the password TextFieldwidget.

Which of the following choices is the property and what property value should one add to the password
TextField widget to get this type of secure input ?
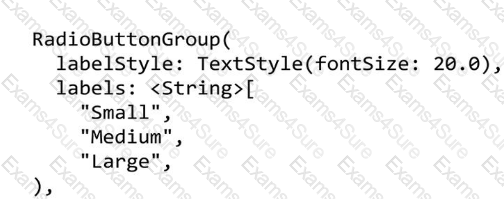
Check the image in this question first, then assume that you added this Dart code in a Flutter app to create three radio buttons to your app interface. However; you got an error message. There is something that is still missing in this code.

What should you do to correct the error in this code?
Flutter widgets are the basic building blocks of a Flutter user interface. Almost everything in Flutter app is a widget such as images, icons, texts, menus, buttons, row, column etc.
The Container is a Flutter widget that allows you to customize, compose, decorate and position its child
widget.


TESTED 14 May 2024
Hi this is Romona Kearns from Holland and I would like to tell you that I passed my exam with the use of exams4sure dumps. I got same questions in my exam that I prepared from your test engine software. I will recommend your site to all my friends for sure.
Our all material is important and it will be handy for you. If you have short time for exam so, we are sure with the use of it you will pass it easily with good marks. If you will not pass so, you could feel free to claim your refund. We will give 100% money back guarantee if our customers will not satisfy with our products.